How to Change Add to Cart Button Color in WooCommerce
Tue Feb 13 2024

In this article, you will learn How to Change Add to Cart Button Color in WooCommerce.
To increase sales, it is important to optimize the Add to Cart button in WooCommerce, which is a crucial element in the conversion process.
Make the button visually prominent and easily noticeable by using contrasting colors.

Why Change Add to Cart Button Color WooCommerce
Enhancing the appearance of the Add to Cart button in WooCommerce can greatly improve user experience, increase visibility, and encourage customer engagement.
Maintaining consistency in design elements, such as buttons maintains a professional appearance. This helps to build trust and loyalty among customers.
When there are promotions or discounts, color can be used to emphasize these special offers.
Colors can psychologically affect people. Selecting the button’s color based on your target audience can also improve sales.
So it is important to change color according to theme and customer preferences.
How to Change Add to Cart Button Color in WooCommerce
Before changing the Add to Cart button Color take into account some guidelines to improve sales.
Guideline to Change Add to Cart Button Color in WooCommerce
Make certain that the button color complies with the overall aesthetic of your brand. Maintain consistency in design elements, such as buttons, by maintaining a cohesive and professional appearance.
Take into account the emotions associated with different colors and select one that corresponds to the desired user reaction.
The meaning of colors can vary depending on the cultural context. Cultural interpretations of colors are crucial if your target audience is diverse.
Conduct A/B testing to determine which button color is most effective for your users and leads to more sales.
For a better mobile experience use a color that works well on smaller screens, making it easy for mobile users to identify and interact with the Add to Cart button.
Select a color for the Add to Cart button, that will improve the visual hierarchy of your website.
Change Add to Cart Button Color WooCommerce
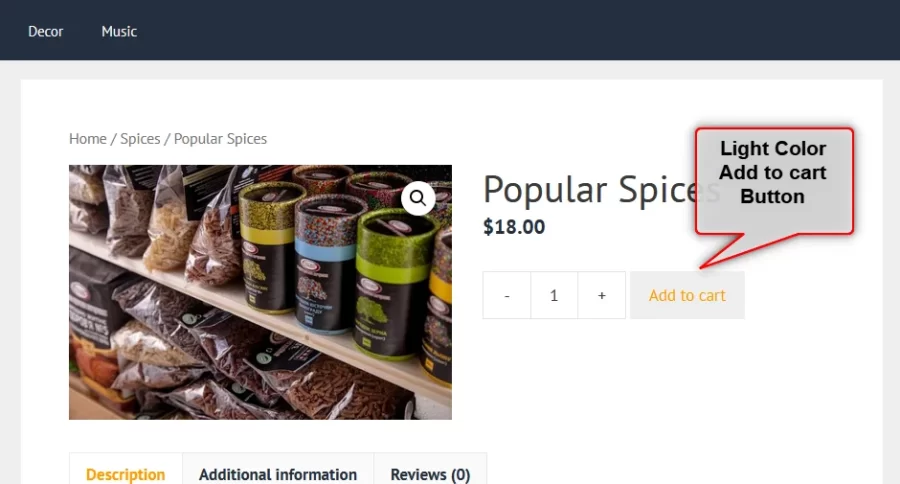
Here you can see that the button color is very light and not streamlined with the top menu bar in the above picture.
Now we have to make it dark and match with theme.
Follow the steps below to change color.
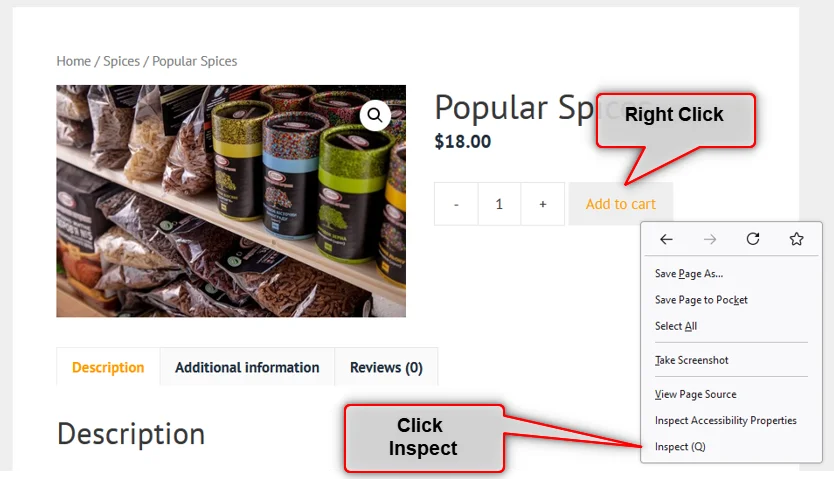
- Right-click on the button you want to change color. A pop-up will appear now click Inspect

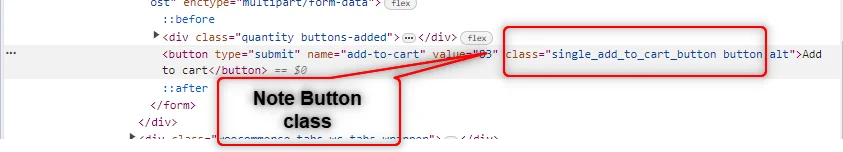
- Now you will see a pan with a highlighted HTML code. This code is used to style the button. Now search for the button class and note this class to use later.

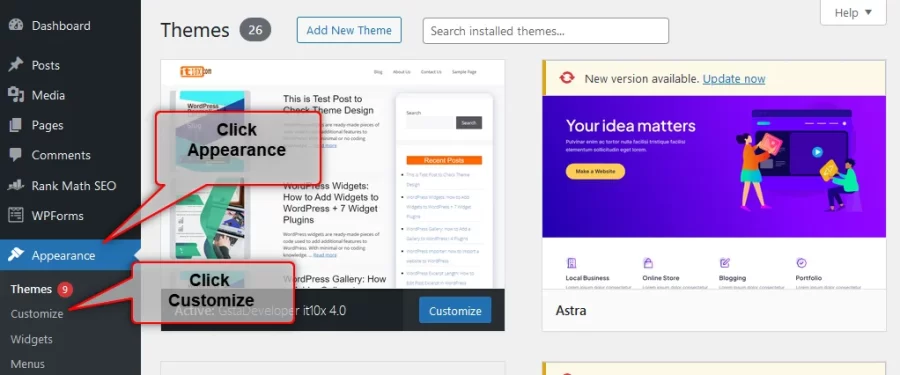
3 In the left pan of the WordPress Dashboard, select Appearance.
4 Click the Customize option link.

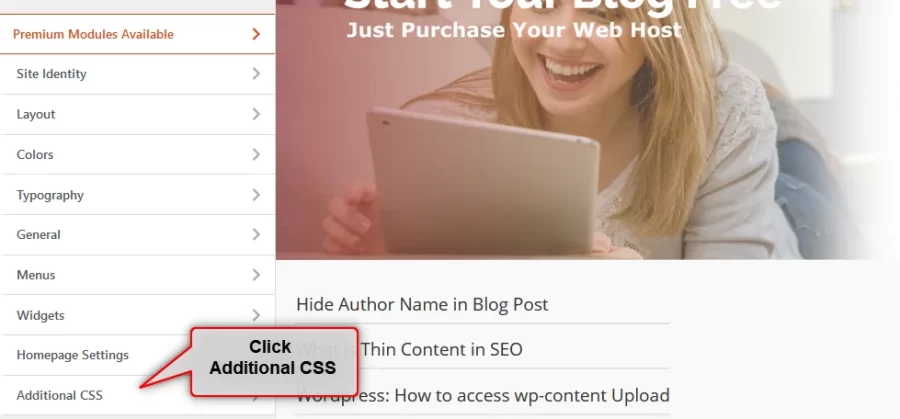
5. Now click Additional CSS at the bottom of the left pan.

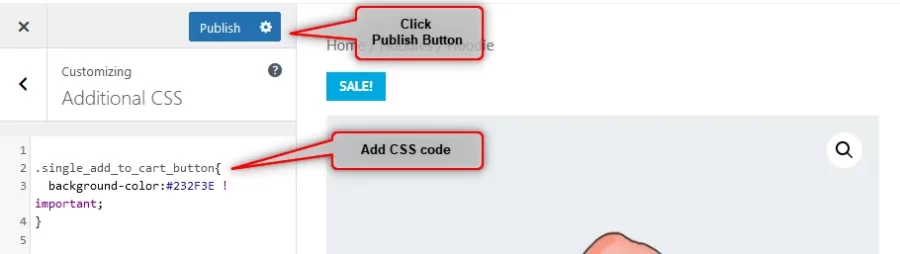
Now you will see the space to add custom code. Paste the following CSS code to change the button color.
.single_add_to_cart_button{
background-color:#232F3E !important;
}Replace the .single_add_to_cart_button with the class name you have found in step 2.
This class name may be the same for your case.
In our case, the color code hex is #232F3E. You can change this color code according to your color choice.
4. Now click the Publish button to save the change.

Now you can see in the picture blew that the color of the Add to Cart button has changed.
The color of the button is the same as the top navigation bar.
Conclusion
Button color plays an important role in attracting customers. The color of the ‘Add to Cart’ button in WooCommerce can greatly affect customer behavior and possibly increase sales.
In this tutorial, you have learned how to change the Add to Cart button color in WooCommerce.
We hope this tutorial will help you to change the color of your Add to Cart button.